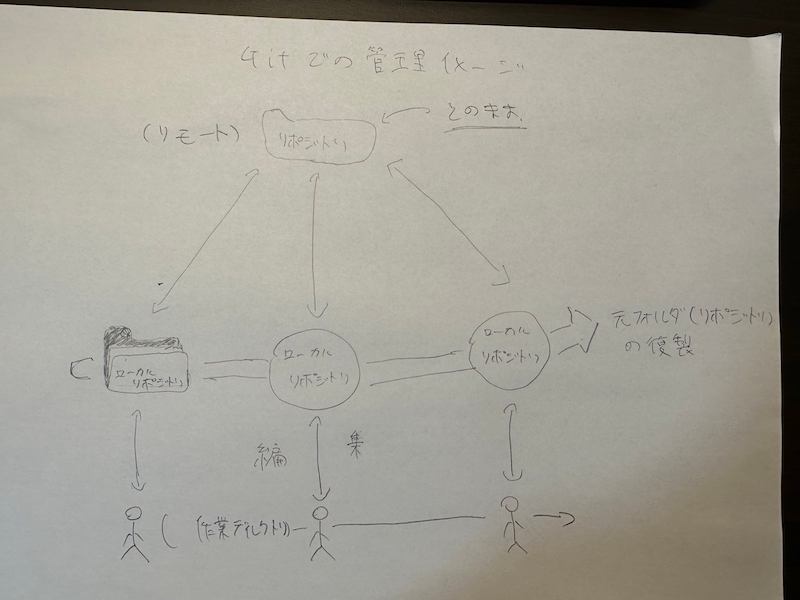
「分散型」と言われているとおり、自分のパソコンに全ての変更履歴を含む完全なフォルダの複製を作成できる。
つまり、元フォルダのコピー(ローカルリポジトリ)を手元に置いておけて、自由に編集できるということ。
これにより前もって編集する前にコピーする手間が省け、さらに、チームで作業をしている時に誰が何を変更したのかもわかるようになる。
gitでできること
- ファイルの変更管理ができる。
- 過去のファイルに戻せる
- 色々管理ができる
- チームで共有できる

参考サイト
samurai engineer(外部サイト)